web design projects
mimecast site redesign
a ui overhaul to emphasize thought leadership and new product offerings
production design
detail-oriented production support to accommodate growing business needs for Wolters Kluwer
ui overhaul for the Institute of Management Accountants
The network of accountant professionals (IMA) needed a responsive and fresh new website. I worked with a team of UX designers and web developers to deliver this bright, easy to navigate new website.
about this project
While working for the agency Valtech, I carried out the User Interface design for IMA’s new redesigned website. The site was a complete overhaul, creating an engaging and informative home page, in addition to a user-friendly and personalized dashboard.
about my role
I developed an interactive, high-fidelity FIGMA prototypes that simulate user interactions and provided a realistic representation of the final product. Through detailed design documentation, including style guides, design patterns, and component specifications, I sought to ensure consistency and facilitate the development process. In creating a flexible Asset Library Repository (a centralized design resource), I worked to ensure consistency by providing reusable design components and styles, in addition to facilitating efficient and clear collaboration with the development team.
Key Responsibilities:
• User Interface Design
• Asset Library Creation
• Client Collaboration
• Prototyping
• Responsive Design
• Usability Testing
Deliverables:
• Design Documentation
• High Fidelity Mockups & Prototypes
• Asset Library Repository
Before & After: The homepage, before (left) and after (right). The new site was designed to be user-tested, user-friendly, and user-approved! The tabs at the top helped funnel the users into their specific products or programs. Key CTAs (calls to action) helped guide users to revenue drivers.
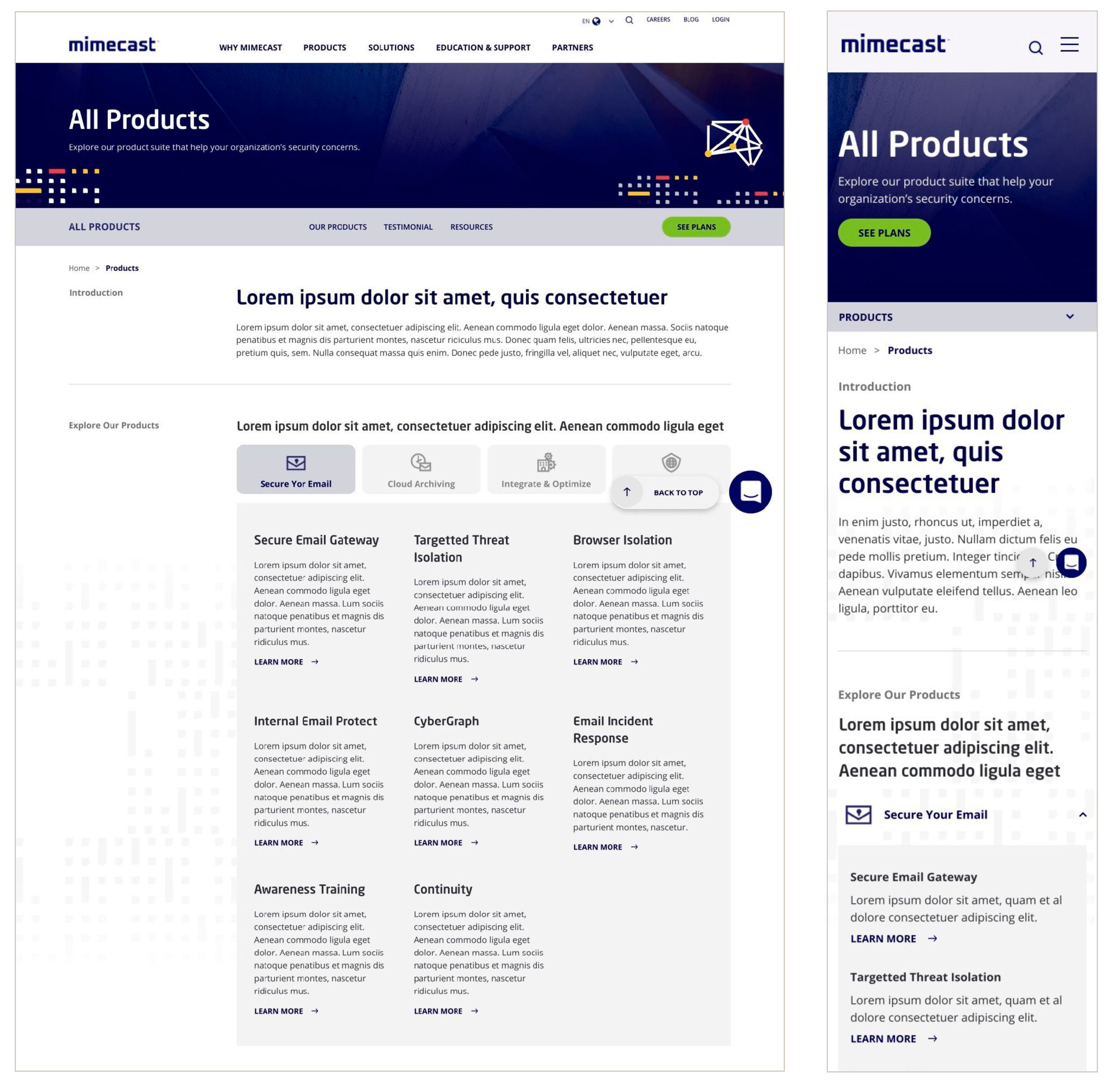
ui redesign design for mimecast, a web security company
The aim: a fresh look for Mimecast’s site, building out their growing news section while also highlighting their new product offerings (2022)
about this project
Via the design/tech agency Valtech, I was tasked to carry out the User Interface design for Mimecast’s refresh. They needed a functional, responsive new site that pushed their growing news section and placed emphasis on Mimecast’s product offerings.
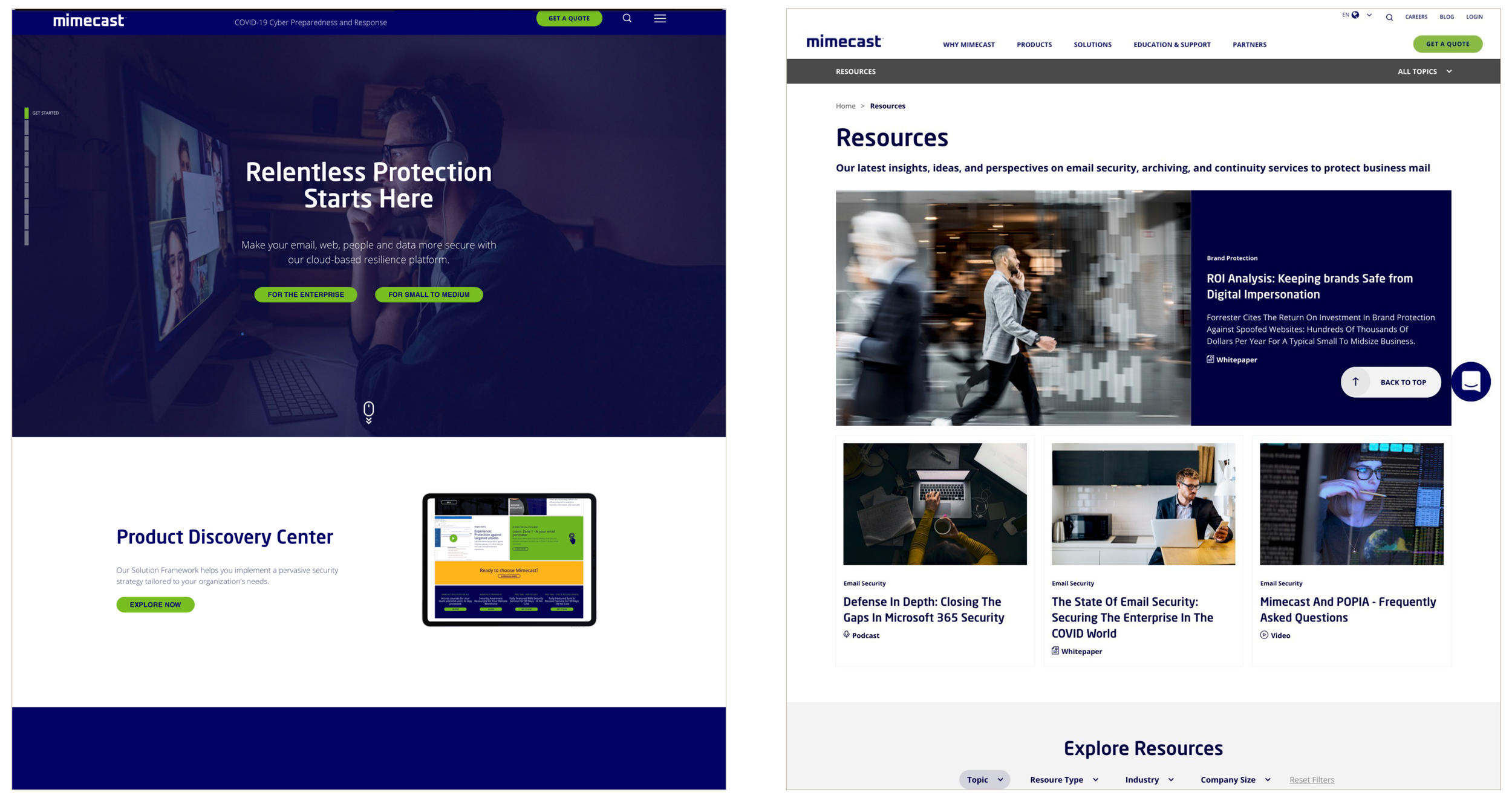
Before & After: before (left) and after (right). The new Resources section helped position Mimecast as an authority on web security, placing emphasis on their knowledge and expertise.
about my role
As the User Interface (UI) Designer, I was primarily responsible for translating low fidelity mockups into high fidelity, usable prototypes in FIGMA. I collaborated with the client to ensure brand cohesion, and worked closely with developers to test and respond to production needs.
Key Responsibilities:
• User Interface & User Experience Design
• Asset Library Creation
• Client Collaboration
• Prototyping
• Responsive Design
• Usability Testing
Deliverables:
• Design Documentation
• High Fidelity Mockups & Prototypes
• Asset Library Repository
UX/UI Design & Production support for Wolters Kluwer
The task: create highly detailed component design and developer-oriented specifications for a large, established brand (2020-2022)
about this project
While working for the NYC-based digital agency Valtech, I had the opportunity to work on the account for Wolters Kluwer’s first phase of their website redesign launch. Their task was huge: Wolters Kluwer had to unify 4 divisions, 280 individual and separately branded websites, a product portfolio of 900 solutions across 30 countries.
I provided detailed specifications and guidelines for developers, conducted Quality Control checks, & ran brand compliance and web accessibility audits. Above is an example of the pixel-perfect precision and consistency in the component designs.
about my role
I joined prior to the launch to create digital production designs in Sketch. After the launch, I worked directly with individual business unit to respond to consumer behavior; together, we collaborated on new web components that could better guide the user to their desired solution. These components are in production and went live early 2021. My main goal was to create responsive mobile and tablet solutions: I worked on transforming existing desktop designs into high fidelity tablet and mobile designs, providing marked-up documents for developers’ reference with pixel-perfect precision.
Key Responsibilities:
• User Interface & User Experience Design
• Asset Library Creation
• Client Collaboration
• Prototyping
• Responsive Design
Deliverables:
• Design Documentation
• High Fidelity Mockups & Prototypes
• Asset Library Repository